Some content from UX Process - What it is, what it looks like, and why it's important
PROJECTS
BookReview Case Study
The easiest way to write a book review.
- Role:
- Creative Director
- Tasks:
- Content, Design, Styles, Templates, JavaScript, Research
- Definition:
- Reviews are tightly linked to an author's success, but they are notoriously difficult to receive. This tool is based on the assumption that readers want to leave reviews, but they are difficult to write. The purpose of this tool is to provide is clear and simple method for a reader to critically evaluate the book through a series of relevant questions.

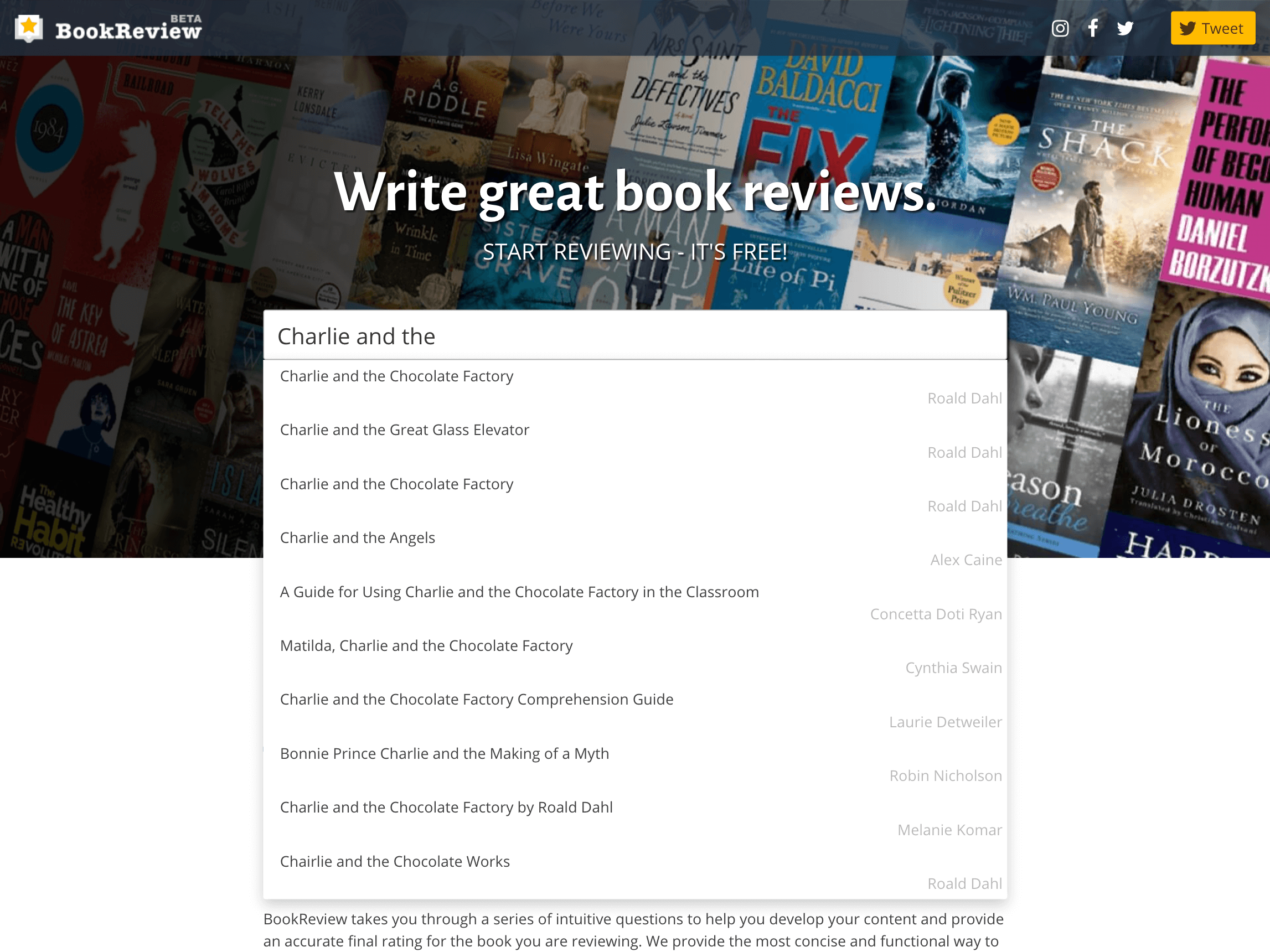
Write great book reviews.
Start reviewing, it's free!
How it works
Whether you've written one book review, or a thousand, BookReview can help.
BookReview takes you through a series of intuitive questions to help you develop your content and provide an accurate final rating for the book you are reviewing. We provide the most concise and functional way to write your reviews.
QUESTION 1
Did you complete the book?
Yes/No
QUESTION 2
Did you receive a free copy?
Yes/No
QUESTION 3
Do you have a relationship with the author?
Yes/No
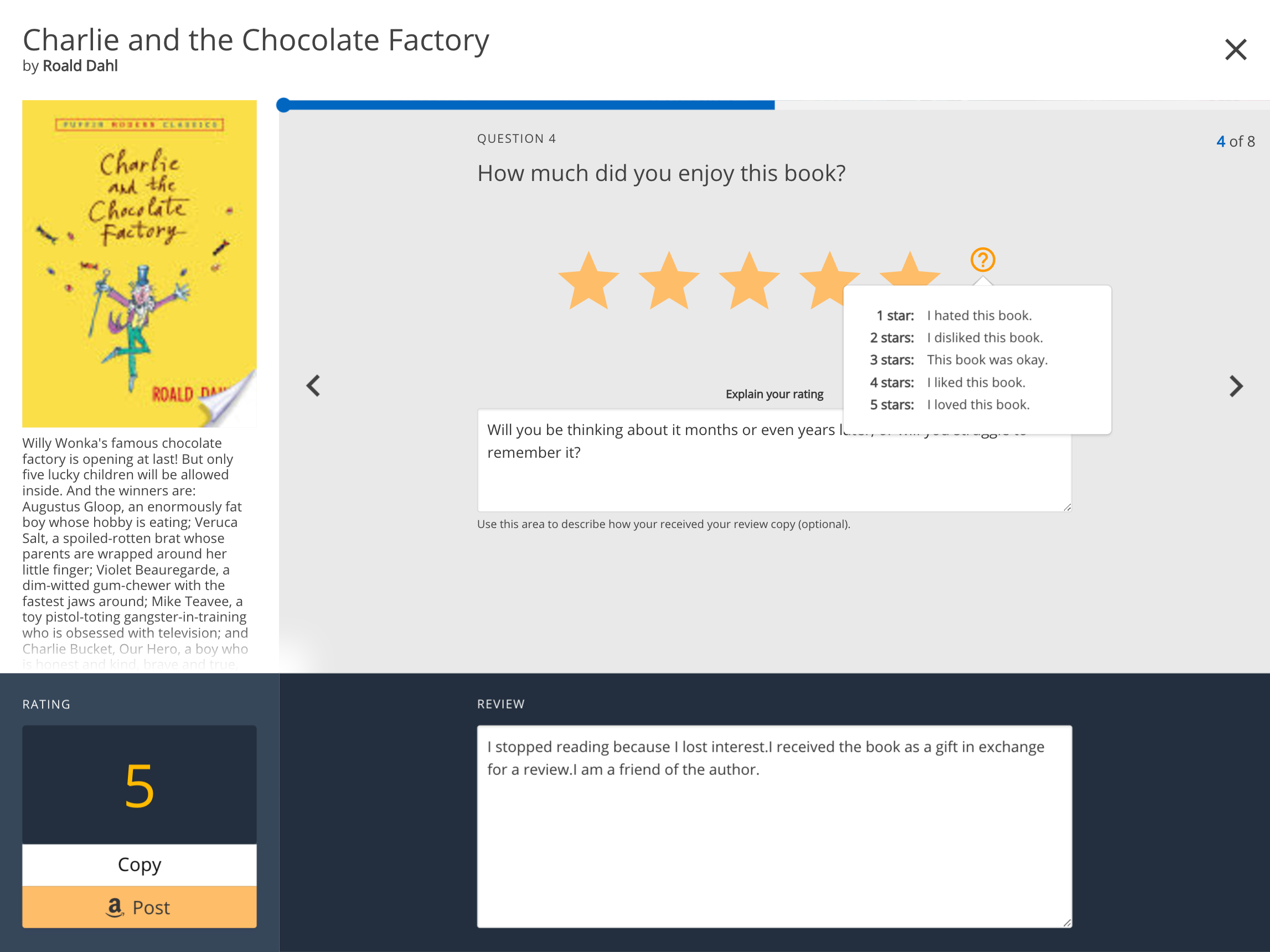
QUESTION 4
How much did you enjoy this book?
Rating 1-5
Once the product idea is defined, product research (which naturally includes user and market research) provides the other half of the foundation for great design. Good research informs your product and the fact that it comes early in design process save a lot of resources (time and money) further down the road (as fewer adjustments will need to be made).
The product research phase is probably the most variable between projects — the phase varies based on the complexity of the product, timing, available resources and many other factors. This phase can include:
- Individual in-depth interviews (or IDI): A great product experience starts with a good understanding of the users. Not only do UX designers want to know who their users are, but designers want to dive deeper into their needs, fears, motivations, and behavior.
- Competitive research: A comprehensive analysis of competitor products maps out their existing features in a comparable way. Research helps UX designers understand industry standards and identify opportunities for the product in a given area.
The aim of the Analysis phase is to draw insights from data collected during the Product Research phase. Capturing, organizing and making inferences from the “what” users want/think/need can help UX designers begin to understand the “why” they want/think/need that. During this phase, designers confirm that the most important assumptions being made are valid.
This phase usually includes:
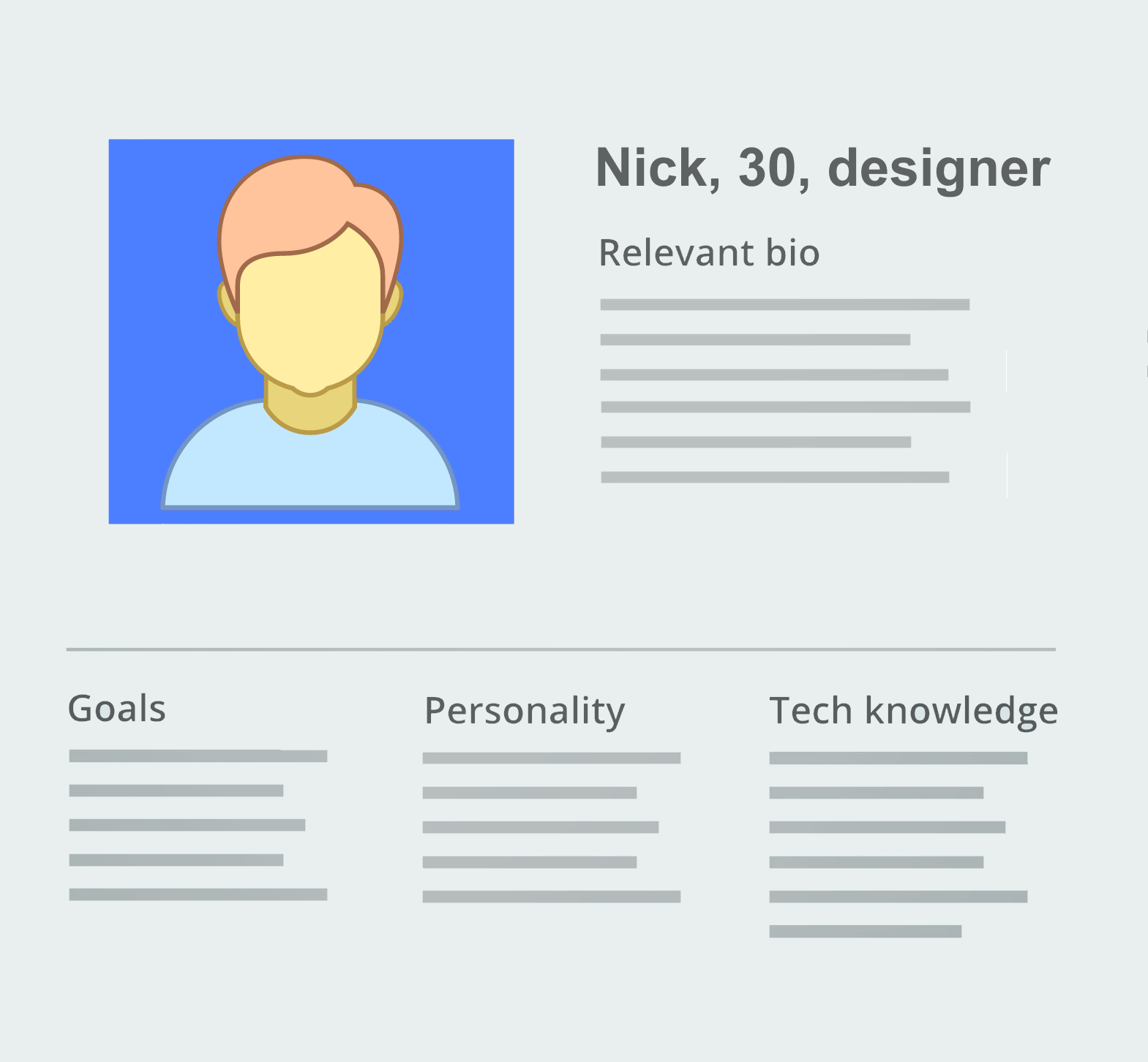
Create hypothetical personas: Personas are fictional characters created to represent the different user types that might use a product in a similar way. The purpose of personas is to create reliable and realistic representations of the key audience segments for reference.

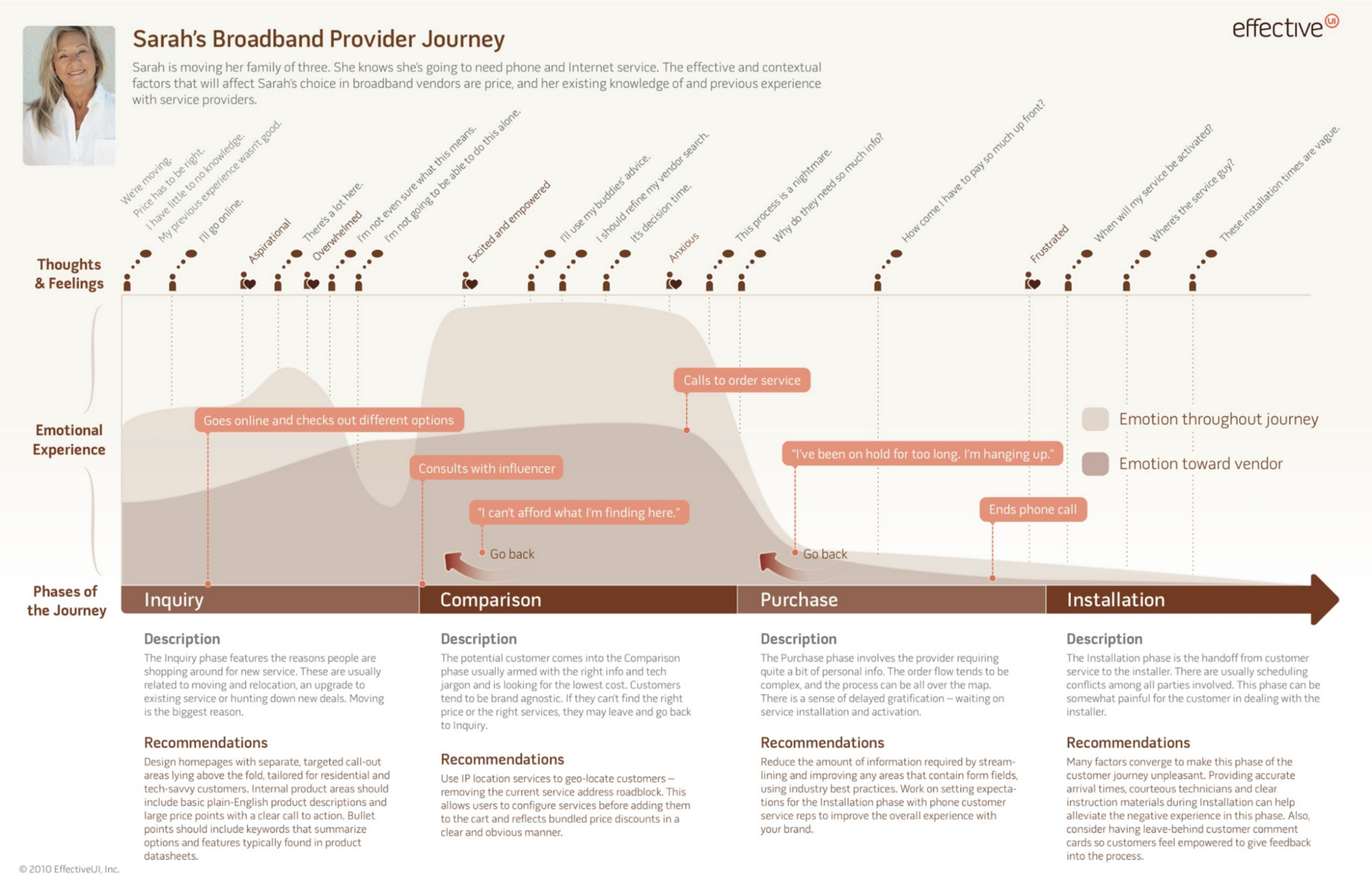
Create experience maps: An experience map is an important design tool to understand the product/service interactions from users’ point of view. An experience map is basically a visual representation that illustrates user flow within a product/service. A basic experience map just follows one path (one user, one goal, one scenario) even when the product/service allows multiple path variations.

When user expectations from the product are established (it’s clear what their goals are and how they like to operate with it), UX designers move to the design phase. An effective design phase is both highly collaborative (it requires input from all team players involved in product development) and iterative (meaning that it cycles back upon itself to validate ideas and assumptions).
This design phase usually includes:
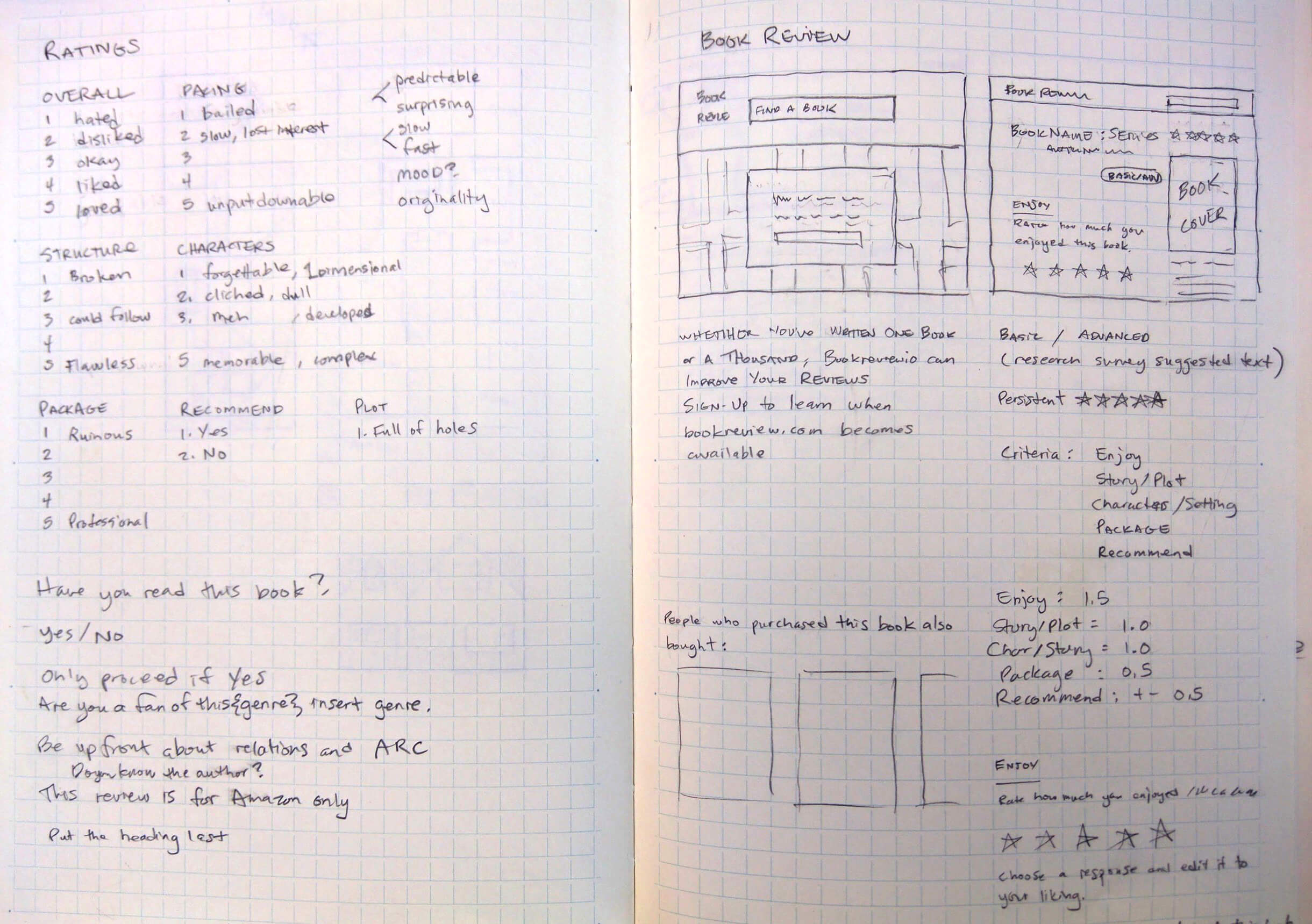
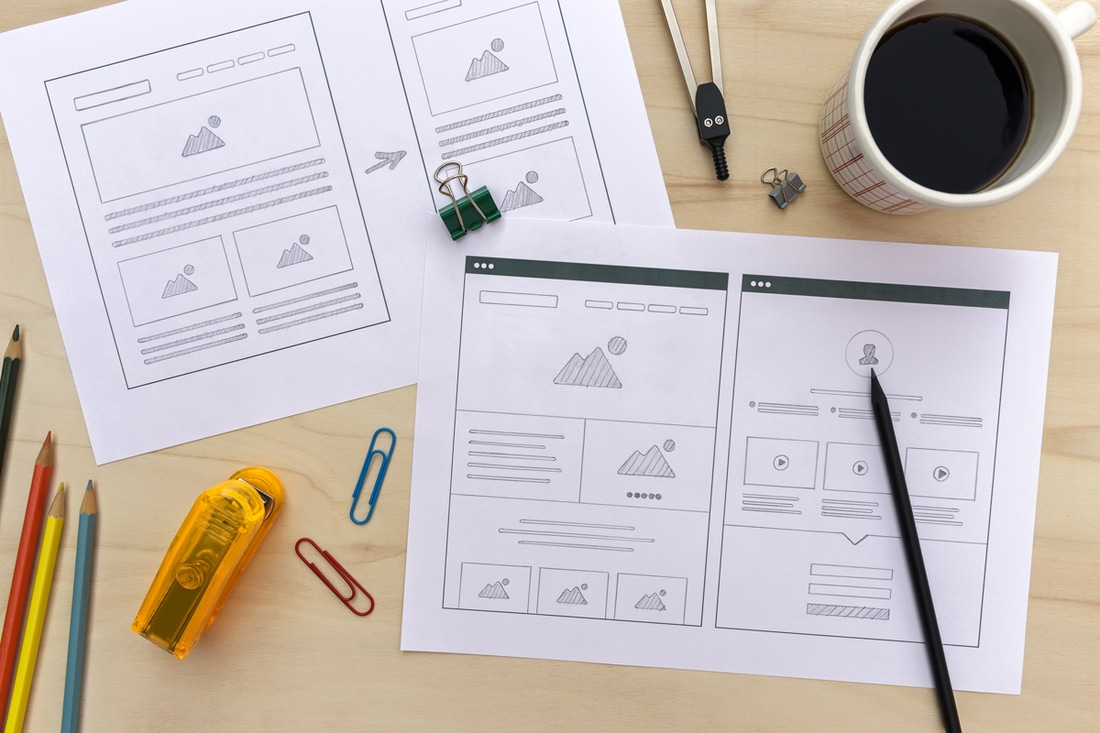
Sketching: Sketching is the easiest way of visualizing our ideas. Drawing by hand is also the fastest way to visualize a concept — it allows the designer to visualize a broad range of design solutions before deciding which one to stick with.

Create wireframes: A wireframe is a visual guide that represents the page structure (hierarchy and key elements). Wireframing acts as the backbone of the product — designers often use them as the skeletons for mockups.

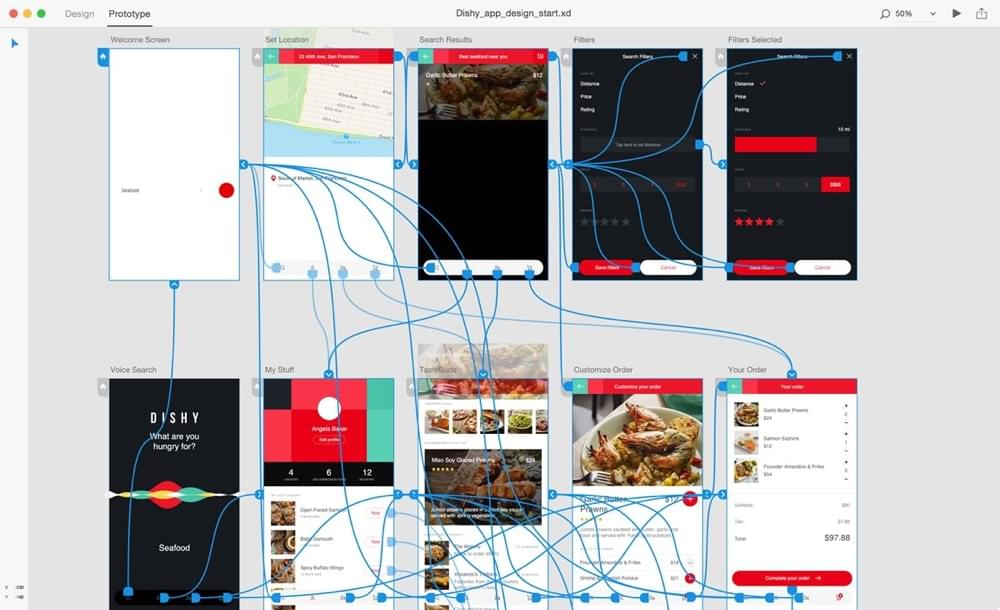
Create prototypes: If wireframes are mostly about structure and visual hierarchy (look), then prototypes are about interaction experience from it (both look and feel). A prototype is a simulation of the product, commonly using clickable wireframes.

Create a design specification: Design specifications usually consist of user flow and task flow diagrams which outline the functionality and style requirements of the product. Design specifications describe the processes and graphical assets needed to make a working product.
Logo Design

Hero Design

App Design

Usually, the validation phase starts when the high-fidelity design is fleshed out. A product is validated with stakeholders and end-users through the series of user testing sessions.
Similar to the product research phase, this phase is also variable between projects. Validation phase can include:
- “Eat your own dogfood:” Once the design team has iterated the product to the point where it’s usable, testing it with the product team is a great low-cost validation technique.
- User testing sessions: User testing sessions serve as a validation of design, based on tests with real users.User testing sessions have a lot of forms, some of the most popular are usability testing, focus groups, beta testing, A/B testing, and surveys.
- Create user diaries: User diaries are great at capturing an information from real-world users. Using Google Docs, UX designers can create a simple template and then include open-ended questions such as: Where were you when using the product? What tasks did you hope to achieve? Do you have something that frustrated you?
- Metrics analysis: Numbers provided by an analytics tool about how a user interacts with your product: clicks, navigation time, search queries etc. Metrics can also “uncover the unexpected”, surfacing behaviors that are not explicit in user tests.
- Working with feedback from users: Feedback data such as support tickets, bug reports, and other analytics are able to drive product refinement.